5 Tips for Writing Alt Text in Email + Why it's so Important
Many marketers don't understand the importance of alternative text in email marketing campaigns. It's hugely overlooked, but critically important in people being able to understand the content of your emails - especially if images don't display.
Some people don't see images because of their connection, but some have them switched off entirely. This is just one of many reasons why having alt text in email marketing is so important. Here are five ways that you can be an alt text email marketing superhero.
1. Make time & budget
First things first, it's critical that you make time in your campaign planning and production timeline for writing alt text in emails. This is the main reason that I find that marketers skip writing alt text.
Assign this step to a copywriter on your team or at your agency. Plan time for it and don't overlook the need to use alt text to make your marketing emails accessible.
2. Be Descriptive
Alt text should describe the image as best as possible. Here, we have Blaze - she's Enchant's mascot:

Now, we have a couple of options for acceptable alt text.
Firstly, we could say "Blaze, Enchant's superhero mascot". This is a nice way to make it clear that this is Blaze, who she is and some context of her.
But we could also say "girl with a rainbow belt, pink hair and a green cape in space". This would also be acceptable alt text. But because the viewer is experiencing an Enchant email campaign, it probably makes more sense to go with option 1.
When deciding which way to go, the main consideration you need to make, is to explain the image as best as possible, based on the content. Ask yourself "what description is most helpful to people if they cannot see the image?".
3. How to handle images that have text within
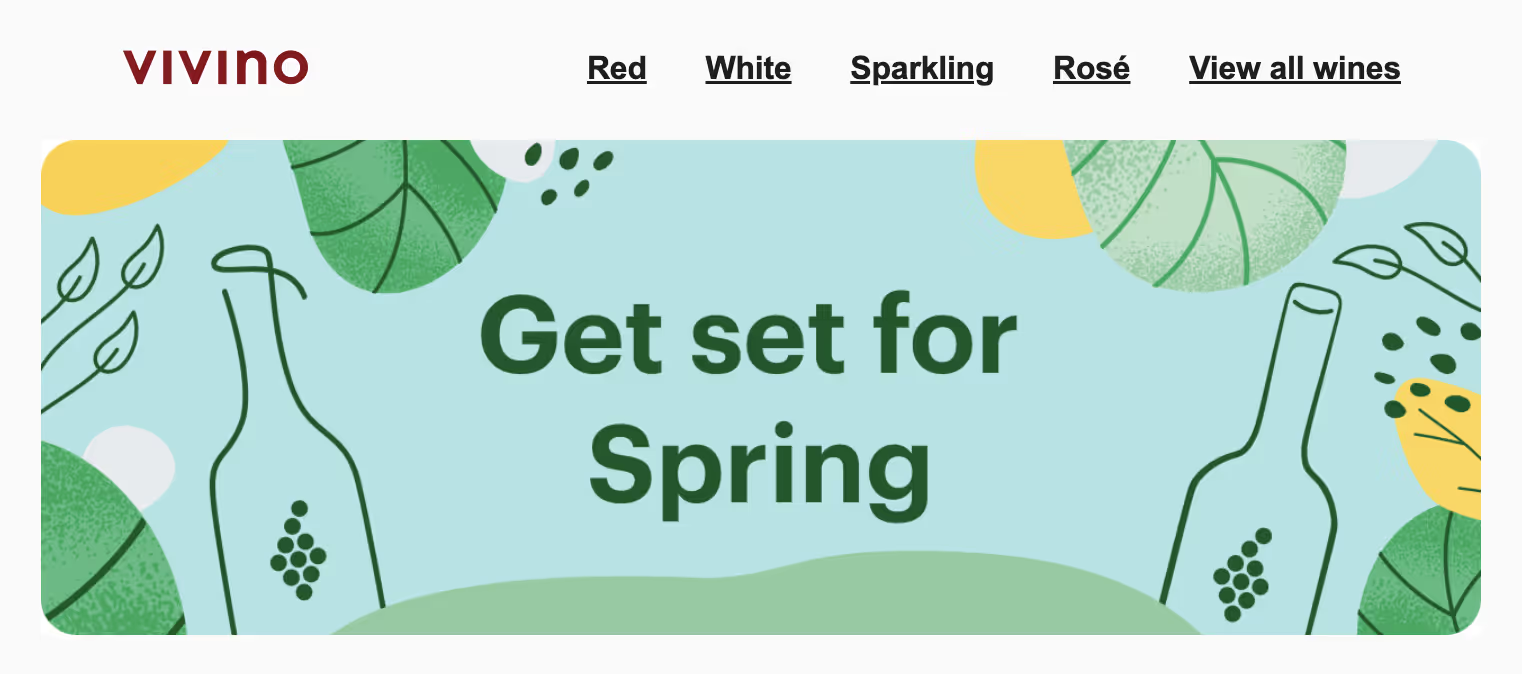
When the image has copy embedded into the image itself, the alt text should repeat the copy in the image. Simple. So, for this image at the top of this email that says "Get set for spring":

The alt-text should be: "Get set for Spring". If there is something hugely contextual that should also be explained, then you could add that too, but remember to keep it clear and simple.
4. How to write alt text in HTML
The good news is, almost all email marketing platforms can handle this for you, but if you're working with a HTML file, this is what your code will look like:
<img src="source-of-image" alt="Your alt text here">
You might have other stuff in there, such as widths, heights and so on, but always make sure you have alt text set. It's super easy to add it to your HTML.
5. Be sure to cross-check
Plan time and processes to make sure that alt text is cross-checked, just like how you would check copy and links. Sometimes it can help to ask someone else to read out all of the alt text so that you can hear what it sounds like, away from seeing the screen. Cross-check your alt text and you're all set!




.svg)





.avif)